What Tools Does a Fashion Designer Need
UI and UX are two singled-out facets of web design, yet they piece of work hand-in-hand. While UI focuses on your design interface and how a user interacts with it, UX emphasizes a users experience equally they utilise your product or service.
UI design tools give designers what they need to pattern accurate hello-fi wireframes, mockups, and prototypes and render minimally viable products. They represent the nuts and bolts of a design, communicating its functionality.
UX design tools focus on the user and how they'll experience the content. These tools tin can assist construction the information architecture, as well equally how someone will menses through the feel. Since this is more than conceptual, UX tools are nearly helping a designer paint the broader picture of how content and organization will touch experience.
We're going to accept a expect at some UI and UX tools that you may notice handy for your design process. Some of these tools have features that piece of work in both UX or UI, merely for the sake of your own user feel, we've divided the list into 2 categories
17 useful tools for UI/UX designers
In this list, the offset eleven tools mentioned are great for UI design, while 12-17 are bang-up for UX. Let's swoop into each ane and learn how you tin can craft beautiful projects.
1. Sketch

If you accept any UI design experience, yous've heard of Sketch. And there are quite a few reasons why it's one of the design tools that'due south then revered.
Existence able to brand universal changes — whether information technology'southward through their library of symbols, layer styles, or text styles, or its smooth resizing and alignment features — saves designers time to evangelize consequent prototypes. It takes out what's tedious and lets designers leap in and create. And with a multitude of tertiary-party plugins that integrate without problems, there's no shortage of tools out at that place that tin can exist used with Sketch.
Pop read : From Sketch to Webflow: how to plough mockups into live websites
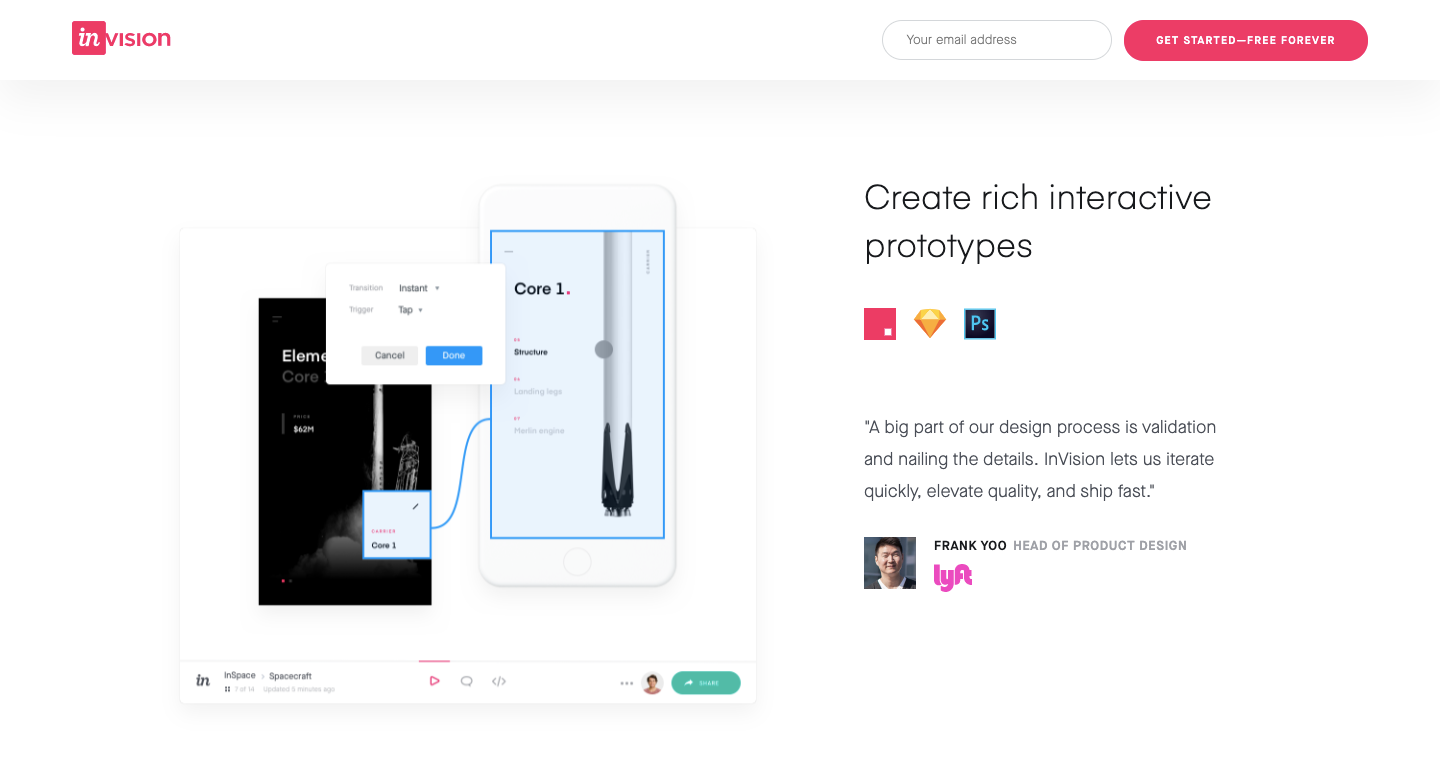
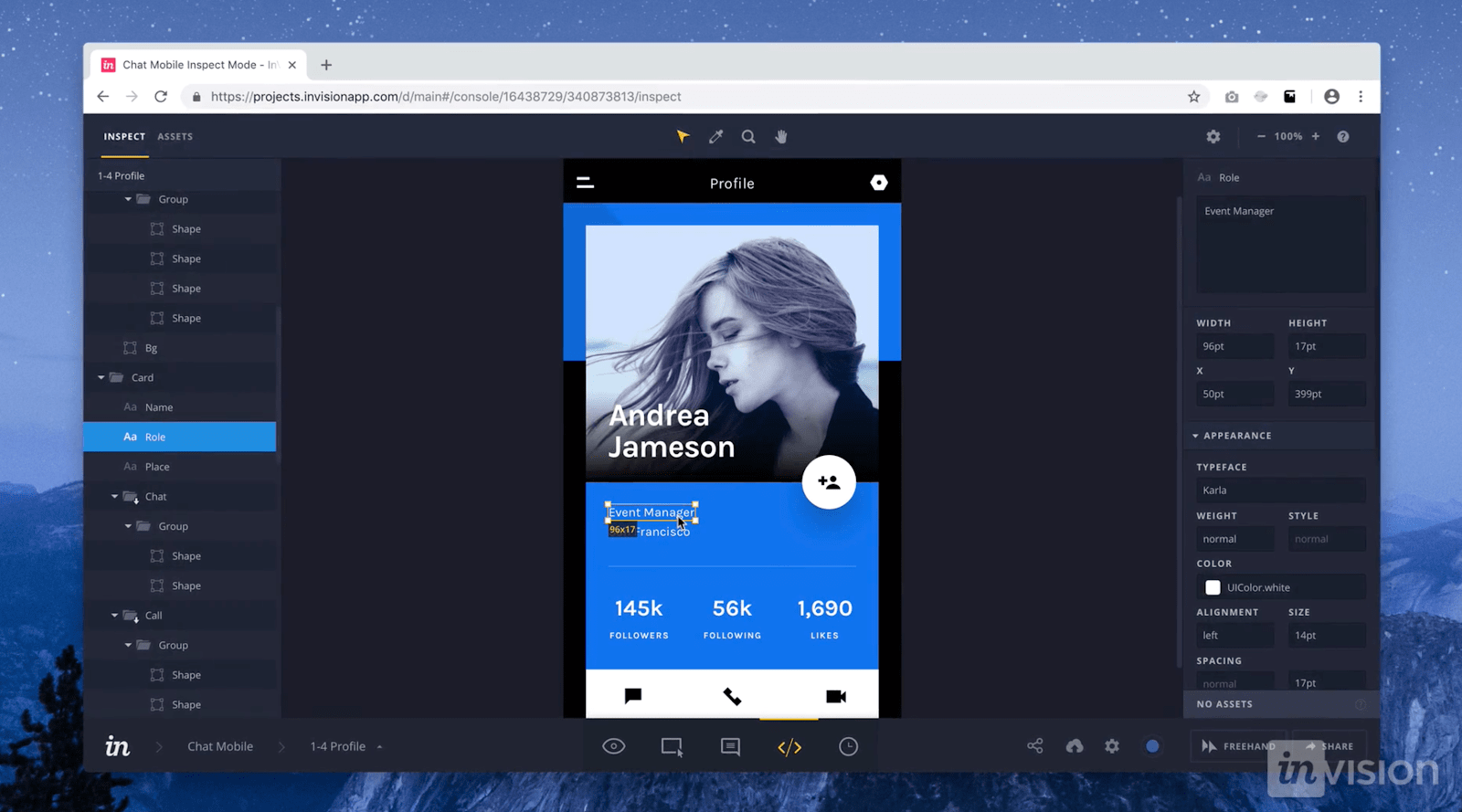
2. InVision Studio

With a total suite of applications, InVision gives designers all of the UI design tools they need to create fully realized and functional prototypes with dynamic elements and animations.
Along with these easy-to-use UI blueprint tools, they likewise brand advice easy — with collaboration features that permit developers share their work equally they design it, receive feedback, and brand documented changes at each pace. Another useful aspect of InVision is the digital whiteboard that allows team members to get their ideas out there, interact, and become that all of import sign-off before moving forward.
3. Axure

Axure functions in prototyping and keeping track of the workflow. It features a smooth interface to certificate as you get. Loftier allegiance drives this app, resulting in prototypes full of details.
Axure offers many of the other features of popular prototyping and UI blueprint tools. It allows for testing of functionality and puts everything together for an easy programmer handoff. This, combined with an emphasis on communication, ensures that everyone on a project is kept upwardly-to-date with progress and changes every bit they happen in existent fourth dimension, making Axure a solid selection for UI design.
iv. Arts and crafts

Craft, a plugin from InVision, works right alongside what you might exist doing in Photoshop or Sketch, with a sync office that updates what you lot're working on. Along with this time-saving feature, Craft offers everything you need for prototyping and collaboration. Changes in styling, edits, and other tweaks are updated across the board and so that everyone is referring to and working from the same version of a project.
Craft sets itself apart from other UI design tools with its placeholder content. Yous go admission to both Getty and iStock photos, letting you fill your layout with better visuals. And if there'due south data in your layout, you can apply your own or bring it in from other sources. Not many UI blueprint tools permit you fill your mockups with more meaningful content. This special characteristic of Craft gives your mockups a more accurate representation of what a terminal design might look like.
Related reads: The all-time Photoshop alternatives (free + paid)
v. Proto.io

In their ain words, Proto.io says using their UI blueprint software results in "Prototypes that experience real." And Proto.io delivers on this, giving you what you lot need to create, organize, integrate, and exam authentic mockups. It too smooths out the collaboration procedure, fostering communication betwixt team members through comments and video feedback, as well as integrating with some of the more than well-known testing products, like Lookback, Userlytics, and Validately.
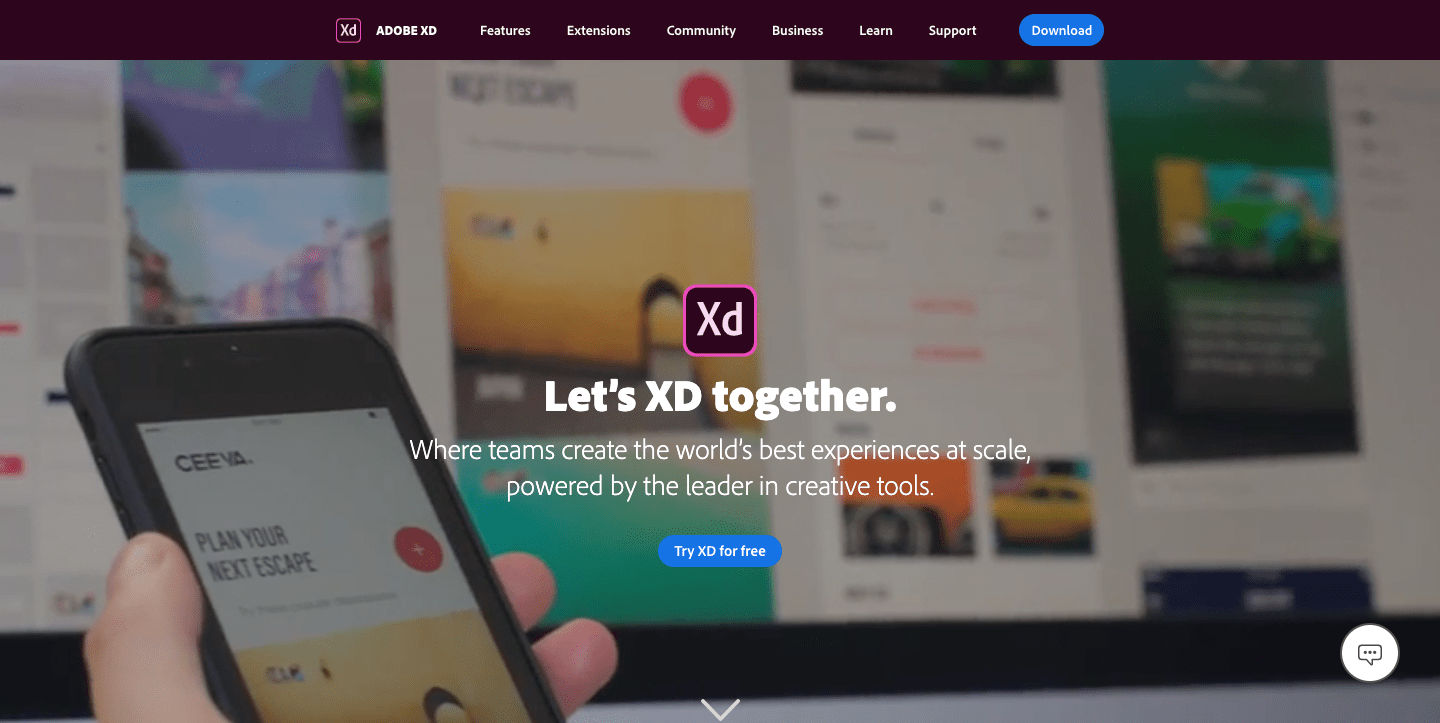
6. Adobe XD

It'south hard to knock Adobe off of their status as royalty in blueprint software — their kingdom of pattern products reigns in the creative cloud. Adobe XD offers vector-based user interface tools for creating prototypes and mockups with an interface that's familiar to anyone who has used other Adobe products. This, along with real-fourth dimension collaboration, makes it a go-to for many UI designers.
Adobe XD has many sophisticated tools for UI designers, but information technology is besides stocked with what designers need to whip up interactions and other dynamic elements that can be integrated into prototypes or mockups. It's one of the rare design platforms that tin combine different disciplines together, without anything defective.
Pop read : From Adobe XD to Webflow: how to plow your prototypes into live websites
7. Marvel

Whether yous've been a UI designer for a while or if you're just stepping into the role, Marvel's design platform makes things easy. With the power to create both low fidelity and hello-fi wireframes, interactive prototypes, and do user testing, it gives a UI designer everything they need — all wrapped into an intuitive interface. Marvel too has a characteristic chosen Handoff that gives developers all the HTML code and CSS styles they need to get-go building.
8. Figma

Figma lets designers build dynamic prototypes and mockups, test them for usability, and sync up all of the progress. Figma allows for a collaborative environment where multiple people can work on a project at the same fourth dimension, much like Google Docs — letting you come across who has it open for real-time collaboration. You'll see who's working and what they're doing. It's as well browser-based, making it accessible to anybody in an instant. And as an added bonus, it'due south free for individual use and so you tin check it out and get familiar with how information technology works.
Pop read : From Figma to Webflow: turning your static designs into interactive websites
9. Framer X
.png)
Framer X has evolved from its early days as a code-only prototyping application. Today it offers a host of UI design tools for building functional prototypes and testing for usability. Its ability to work with React makes it ideal for UI designers who similar to stay on height of the newest web blueprint innovations.
Framer X also offers a variety of plugins in their store, giving UI designers features such as UI kits for integrating social media channels like Snapchat and Twitter, players for embedding a variety of media, grids, and other useful components that can be easily integrated. It'southward a nifty interface design tool with a adequately east learning curve.
10. Origami Studio

With a Facebook pedigree (it was built by and for Facebook designers), Origami Studio packs in more complication than something similar InVison or Sketch — which are a bit easier for beginners in design. For those who demand a more advanced prototyping tool every bit a part of their design arrangement, Origami Studio has a lot to offering.
This platform has the tools you need to build complete prototypes that are powered past a sophisticated patch editor, giving designers the opportunity to integrate advanced functionality. Prototypes end up looking and working similar a real app or webpage.
Origami Studio also integrates well with Sketch. If you lot're working in parallel with Sketch, it lets you lot brings in layers and re-create and paste them directly without any hang-ups.
11. Webflow
.png)
Okay, the cocky promotion you've been waiting for — but stick with us here. You lot want to speed upwardly the design process, right?
Webflow gives yous the power to blueprint without knowing HTML or CSS. With drag and drib functionality and an intuitive interface, Webflow gives you the creative liberty to build any you imagine. Using Webflow for building a prototype gives you lot an actual website, and generates accurate HTML and CSS lawmaking or JavaScript when implementing micro-interactions. This saves time. Instead of taking what's been drafted in a prototype and building a pattern from it, you already accept what you lot need to requite to a developer. You can likewise utilise a template if you don't desire to showtime from scratch.
Even Ryan Miyoshi, lead designer at Webflow, decided to ditch prototyping tools and starting time designing and edifice direct in Webflow.
12. FlowMapp

When developing a user experience strategy, designers need to pay attending to construction, menses, and respective sitemaps, which are all at the foundation of UX design.
Where and so many tools out in that location effort to combine UI and UX together into one platform, FlowMapp dedicates itself to the subject of UX design. Edifice user flows and amalgam visual sitemaps are indispensable for UX, and these are the pillars of FlowMapp's UX blueprint app.
13. Balsamiq

With a user friendly interface, Balsamiq makes it easy to create depression allegiance wireframes. Even people with naught experience in wireframing could jump in and put together ones that look good. Balsamiq encompasses both UI and UX, but really stands out with its low fidelity wireframes. Balsamiq'southward nod to the physicality of whiteboarding makes the tool attainable to anyone, no affair their skill level.
xiv. VisualSitemaps

VisualSitemaps specializes in generating, you guessed information technology, visual sitemaps. It's nice to have a tool designed specifically for this. This tool has complete automation, the capacity to go through password-protected websites that oasis't gone live notwithstanding, and the ability to import into Sketch. VisualSitemaps takes the process of creating visual sitemaps and supercharges information technology for UX designers, developers, and anyone else who needs to be involved with the process of creating them.
15. Treejack

The visual components of a design are of import, but without cracking content, it's null but an empty vessel. Having quality content isn't enough — it needs to be bundled in a flow and structure that will maximize its accessibility. This is where information architecture comes in.
Treejack specializes in information compages. It lets you examination the tree construction of a website with real users. It then generates the results that show a user's path and navigation through the content, giving you valuable insights that you can apply to edit and tweak the content organization.
16 Wireframe.cc

Wireframes don't have to be complicated, and keeping them simple lets them communicate in a straightforward style how a design needs to exist structured.
Wireframe.cc keeps their wireframing tools focused on minimalism. Intentionally limiting the colour palette and using elementary rectangular elements — along with an uncomplicated interface — lets UX designers construct a depression fidelity wireframe in a snap. At that place'due south even an in-browser demo you tin use to see how it works.
17. Optimal Workshop

As far as a UX design platform goes, Optimal Workshop has all you need to analyze usability, effigy out information compages, and test and evaluate a design.
Optimal Workshop distinguishes itself in giving insights and providing in-depth data about users and how they collaborate with a design. This carefully curated UX platform offers tree testing with Treejack, which we just talked well-nigh, kickoff-click testing with Chalkmark, online surveys, and Reframer for doing qualitative research. Having these bundled together makes for a package of tools that whatever UX designer would find useful.
UI and UX is always evolving
Forth with the changes and trends of spider web design, UI and UX must suit these new practices and approaches. Which UI and UX tools accept you found helpful in meeting the needs of clients and staying on the cusp? Delight share what's helped you out in the comments beneath.
0 Response to "What Tools Does a Fashion Designer Need"
Post a Comment